Shopify's built-in contact forms are rather basic and don't offer much customization. Let's explore an efficient way to create custom contact forms that cater to a variety of needs.
The Limitation with Shopify’s Default Forms
By default, Shopify offers very basic contact forms with limited fields such as name, email, phone number, and comment. These forms don’t save submissions anywhere, offer minimal design customization and only send a simple email to the store. If you need anything more advanced, you’ll have to ask a developer to create something, which can be costly or you can use an app. In this article we explore our favorite app.
Solution: Hulk Form Builder
Enter Hulk Form Builder, a contact form app available on Shopify's App Store that provides many customization options. This app allows you to create multiple custom forms with fields like drop-down menus, file uploads, and much more in just a few minutes.
Key Takeaways
- Customizable form fields and designs
- Data storage for form submissions
- Captcha integration for security
- Custom messages and redirects after form submission
- Ability to export data
- Email notifications to the business and customer
Detailed Steps and How to Use Hulk Form Builder
-
Installation and Plan Selection: Go to Shopify’s App Store, find Hulk Form Builder, and install it. Choose a plan that fits your needs - there’s a free version, but the paid plans offer more features.
-
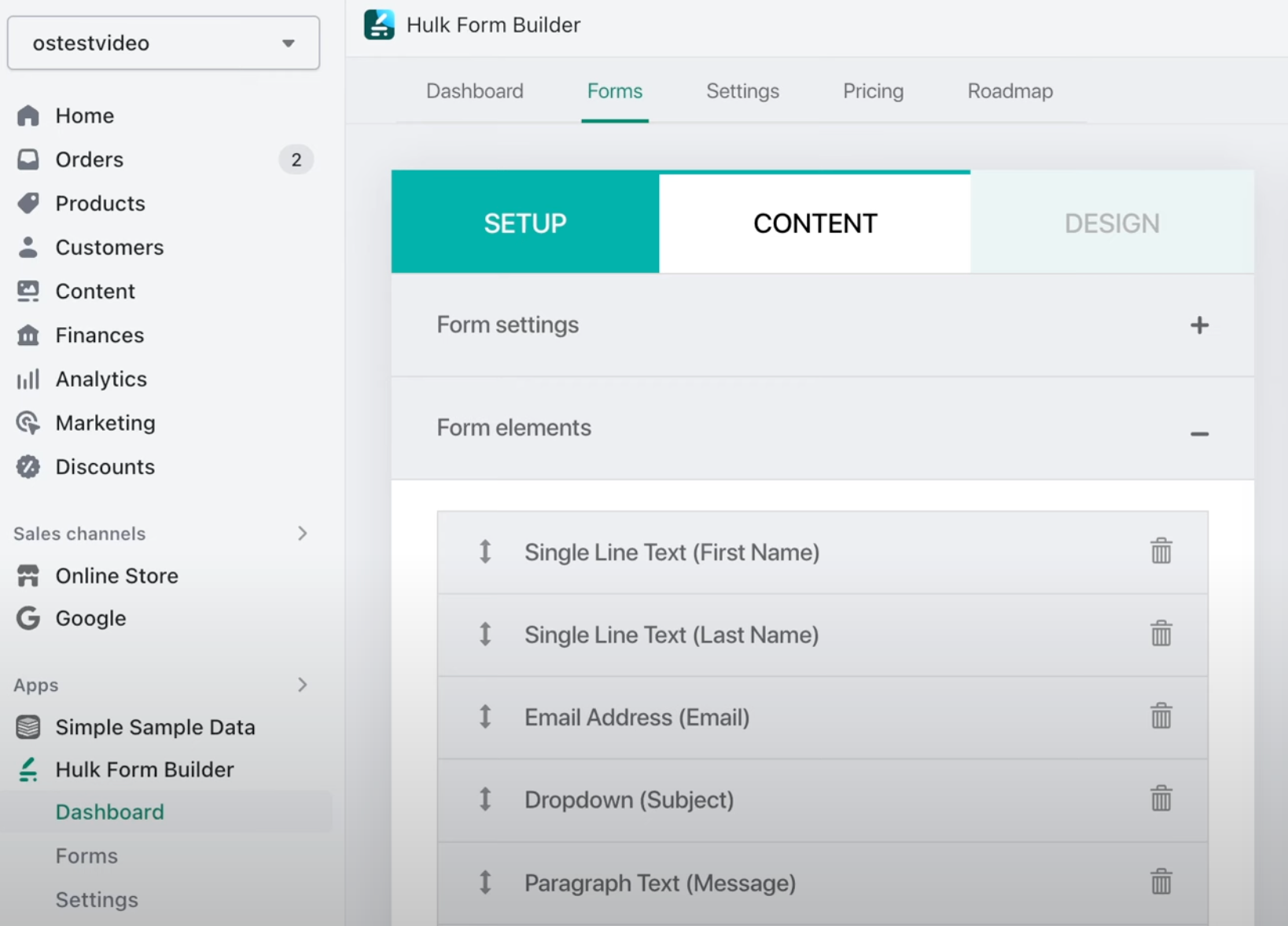
Creating Forms: Navigate to Hulk Form Builder and create a new form. You can create as many forms as you need.
-
Customizing Content and Fields: Click on ‘form elements’ to build your contact form by specifying fields, drop-downs, checkboxes, etc. You can easily change the order of these fields by dragging them.
-
Conditionally Showing Fields: Make your form smarter by creating hidden fields that only appear based on certain selections. For example, if someone selects 'Other', a new field could appear asking them to specify.
-
Security: Turn on Captcha to protect against spam.
-
After Submission: Customize what happens after a user submits the form. You can create a custom message or redirect them to another page. You can also insert tracking codes for Google Analytics.
-
Design: Make adjustments to your form's design including colors, alignment, and borders.
-
Email Notifications: Configure the content of the emails sent to the business and the customer upon submission.
-
Data Storage and Export: One of the most powerful features is the ability to store submissions. You can view and export this data for additional analysis.
-
Attaching Form to a Page: Insert the form into your page by copying the shortcode and pasting it into your page’s HTML, or use the ‘Insert shortcode to a page’ option within the app.
Summary
Shopify’s default contact forms are basic and limiting, but Hulk Form Builder offers an easy, powerful, and cost-effective solution. It allows you to create custom contact forms with advanced fields, security features, and data storage. Whether you need a simple contact form or something more complex, Hulk Form Builder has got you covered.