In this article, we will be exploring a crucial aspect that often bothers website owners and marketers - the impact of pop-ups, banners, bars, and spin-the-wheel widgets on Google Core Web Vitals and PageSpeed score.
Example
Imagine you’ve integrated a couple of interactive elements like a ‘spin the wheel’ widget, top bar banner, and a countdown pop-up banner to your website. While these elements serve marketing purposes, you might wonder if they’re affecting your website’s speed and performance, particularly as measured by Google's Core Web Vitals and PageSpeed scores.
Our Research
I conducted research to determine whether adding these marketing tools impacts your website’s performance scores. The scores were measured on a scale from 1 to 100 for mobile and desktop, with higher scores indicating better user experience and performance. The experiment involved taking the base score (before adding any elements) and then adding different combinations of pop-ups, bars, and spin-the-wheel widgets, followed by measuring the subsequent scores.
All results are in the google drive doc - https://docs.google.com/spreadsheets/d/13-Cov_fhAHS7JDuuDPgr6cmu4fcrTOB8/edit#gid=953730557
Key Takeaways
- The simple answer is that yes, adding these elements can affect the scores, especially on mobile.
- The detailed answer is more nuanced: it greatly depends on the app or widget you are using and how well-coded it is.
- Some apps are lightweight and well-coded, having only a minimal effect on the scores. Others can significantly bring the scores down.
- In general, desktop scores were less affected compared to mobile scores.
- It is important to balance website functionality with performance. If a widget is good for business and does not dramatically impact performance, it could be worth using despite a slight dip in scores.
Detailed Steps and How to Use
Here is a more detailed breakdown:
- Understand the Scores: Google PageSpeed and Core Web Vitals are essentially metrics to measure your website's performance and user experience.
- Run Baseline Tests: Before adding any widgets, run tests to establish your base performance scores for both mobile and desktop.
- Add Widgets One-by-One: Add each marketing tool (pop-up, bar, etc.) one at a time and run tests after adding each tool.
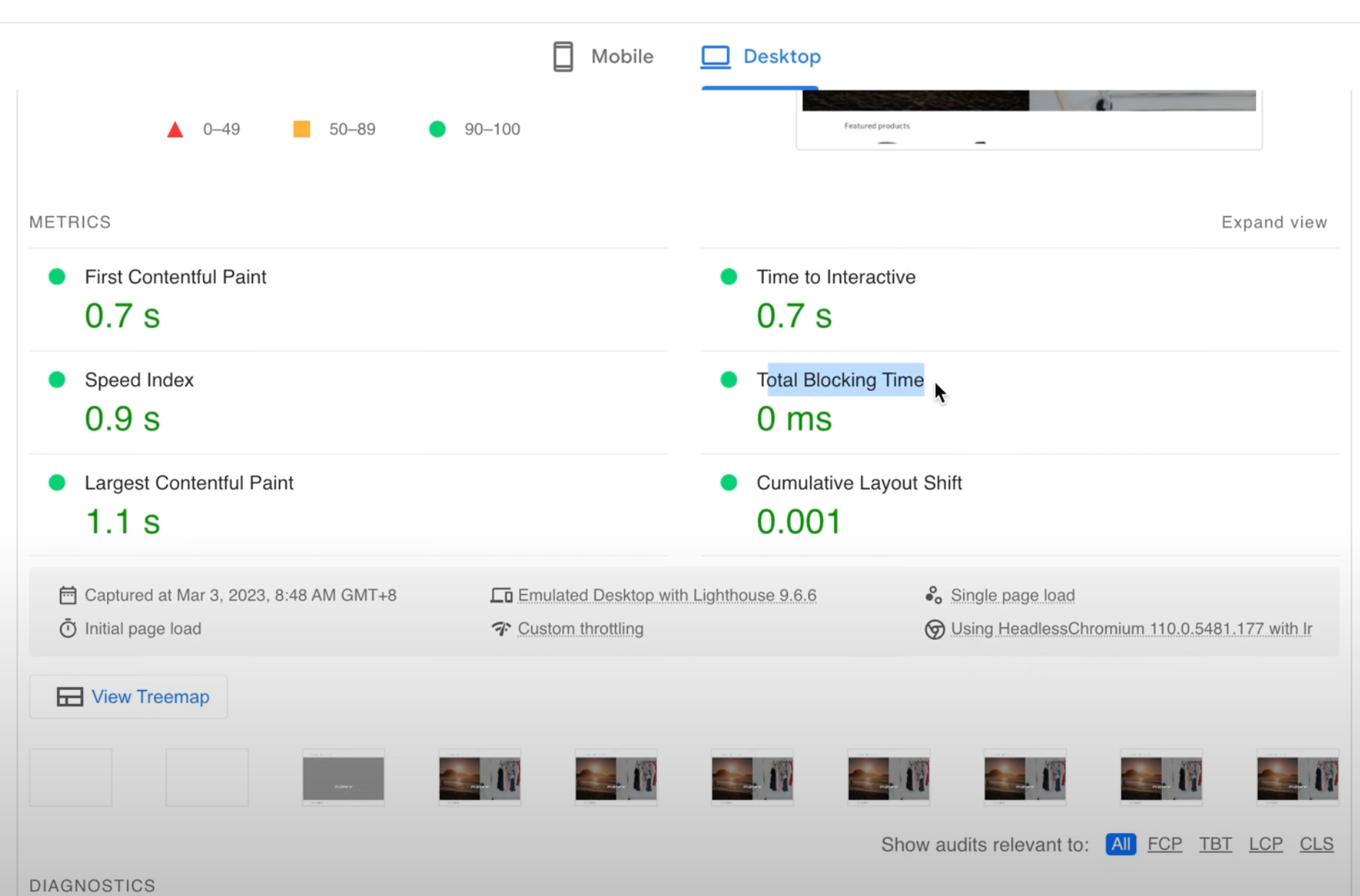
- Analyze the Data: Check how much each tool affects the scores. Pay attention to metrics like First Contentful Paint (FCP), Speed Index (SI), Largest Contentful Paint (LCP), Time to Interaction, and Cumulative Layout Shift (CLS).
- Make Informed Decisions: Based on the data, make decisions on which apps to keep or discard. It's a trade-off between the functionality they bring and their impact on performance.
- Keep an Eye on Mobile: Be especially mindful of mobile scores, as these tend to be more heavily affected.
- Look for Well-Coded Apps: Some apps are better coded and more lightweight. Try to find and use apps that give you the functionality you need without sacrificing too much performance.