Introduction
Imagine a tool that watches web pages on your behalf and notifies you when changes occur. Introducing VisualPing, a tool that allows you to monitor web pages for changes, so you don't have to!
I've been searching for a tool like this for awhile and tried out multiple chrome extensions and like visualping the best.
Example of Issue / Topic
Have you ever wanted to purchase a product, but found that it was out of stock or too expensive at the moment? Instead of repeatedly checking the product page for availability or price drops, wouldn't it be more convenient if you were notified as soon as there was a change? Or, as a business owner, have you wished for a way to ensure your website remains stable and consistent, and that you're alerted if any unexpected changes occur? This is where VisualPing comes in handy.
Solution
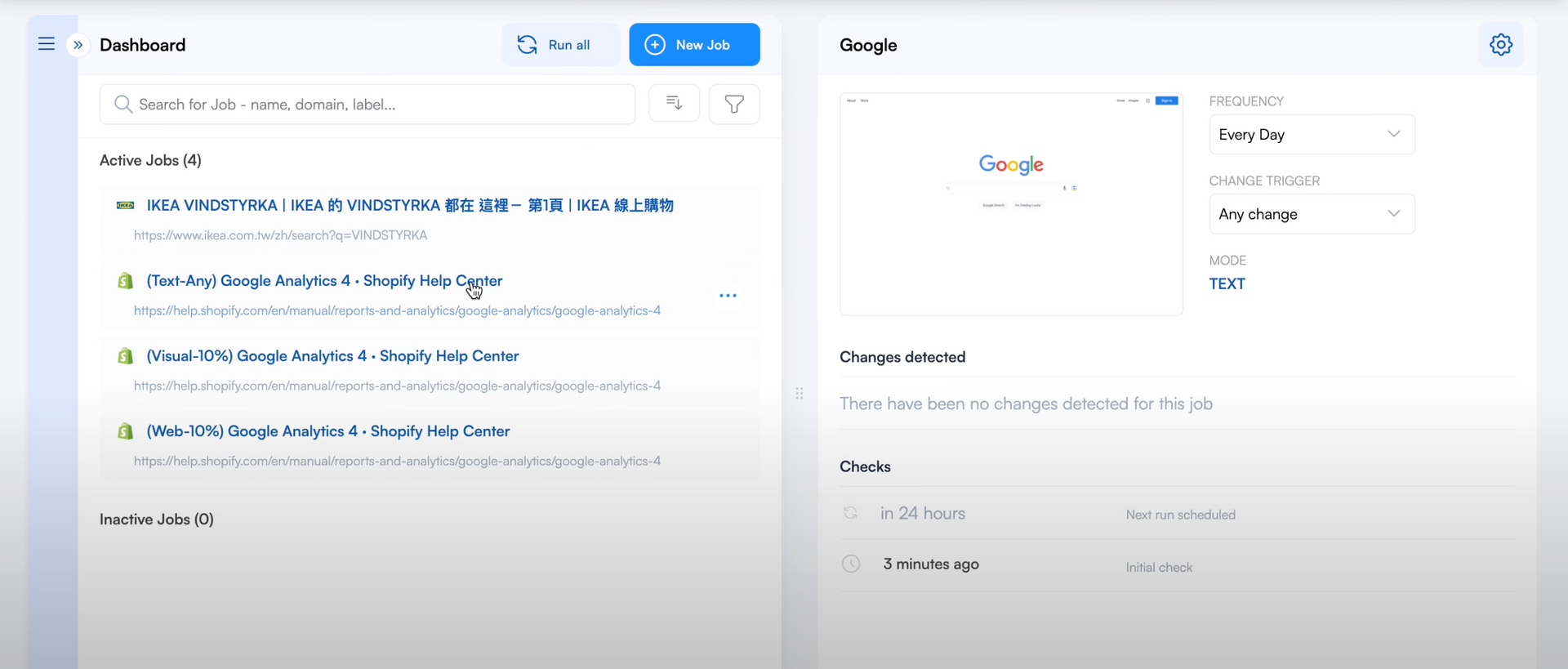
VisualPing monitors web pages by taking a snapshot of the page, including the HTML, text, and images. It checks the page at a frequency you set, and if anything changes based on your configuration, it sends you an alert.
Use Cases:
-
Quality Assurance for Businesses: Ensure your website is functioning correctly. If there are any changes that could indicate a problem, you'll be notified.
-
Shopping for Discounts: Monitor a product page for price changes. Set the tool to alert you if the price section of the page changes, so you can snag a deal.
-
Waiting for Product Availability: Monitor an out-of-stock product page, and get alerted when it's available again.
Key Takeaways
- VisualPing can monitor changes in text, images, and HTML elements.
- You can customize the area of the page to monitor, the frequency of checks, and the threshold for what constitutes a change.
- VisualPing offers different plans, including a free plan.
- Alerts are sent via email, with options for other notification methods in the paid plans.
Detailed Steps and How to Use / Setup / Go Through the Steps
-
Create an Account: Go to VisualPing and create a free account.
-
Enter the URL: Enter the URL of the page you want to monitor.
-
Configure the Monitoring Settings:
- Name the Job: Give your monitoring job a descriptive name.
- Set Frequency: Decide how often you want VisualPing to check the page (e.g., daily, weekly, monthly).
- Set Threshold: Choose the percentage change that should trigger an alert.
- Choose Compare Type: Select if you want to monitor visual changes, text changes, or changes in specific elements on the page. If monitoring visually, you can highlight the area you want to monitor.
-
Set Notifications: Configure how you want to be notified (email, text message, etc.). Note that email notifications are available in the free plan.
-
Create the Job: Once you’ve configured the settings, create the job.
-
Review Alerts: When VisualPing detects a change, you’ll receive an alert with details on what has changed. You can then visit the page to see the changes.
Summary
VisualPing is an incredibly helpful tool for monitoring web pages for changes. Whether you're keeping an eye on product prices, waiting for an out-of-stock item, or ensuring your business website remains stable, VisualPing takes the tedious task of manual checking off your hands. With customizable monitoring settings and notifications, it’s a tool that can be tailored to suit a range of needs.